在安裝完vscode後小光會發生甚麼事呢
經過昨天的震撼教育後,小光回家有先練習了一下dotnet sdk的安裝以及vscode的安裝,但是打開vscode之後小光完全沒有頭緒要從哪邊開始,接下來會發生甚麼事呢。
vscode extensions
「前輩,我要從哪裡開始著手用vscode來開發啊,我都裝好vscode了。」
一到公司小光就迫不及待的問大頭開發的方法,聽到小光這麼問之後大頭抬起頭來看了他一眼之後又低頭做自己的事,並且一邊寫一邊這麼說。
「把插件裝一裝。」
聽了大頭這麼說的小光又是一愣,過了幾分鐘後大頭意會到了之後抬頭對他說。
「我忘記你是新手,我等下告一段落後再跟你介紹一下要裝的插件跟說明一下vscode的介面」
插件的介紹
其實開發dotnetcore的插件還蠻多的,不過還好有許多大神的幫忙整合了一包.NET Core Extension Pack,不過安裝插件不是由此網站下載唷,接下來會告訴大家如何安裝。
vscode畫面的介紹
「前輩,我沒辦法安裝這個插件」
小光迫不及待的打開大頭剛剛跟他說的那個網站,但是仍然不知道如何著手下載安裝,所以就跟大頭發送求救訊號。
「別急別急,我不是說過剛剛是介紹有哪些套件而已嗎,現在先來介紹vscode的畫面」
vscode 畫面介紹
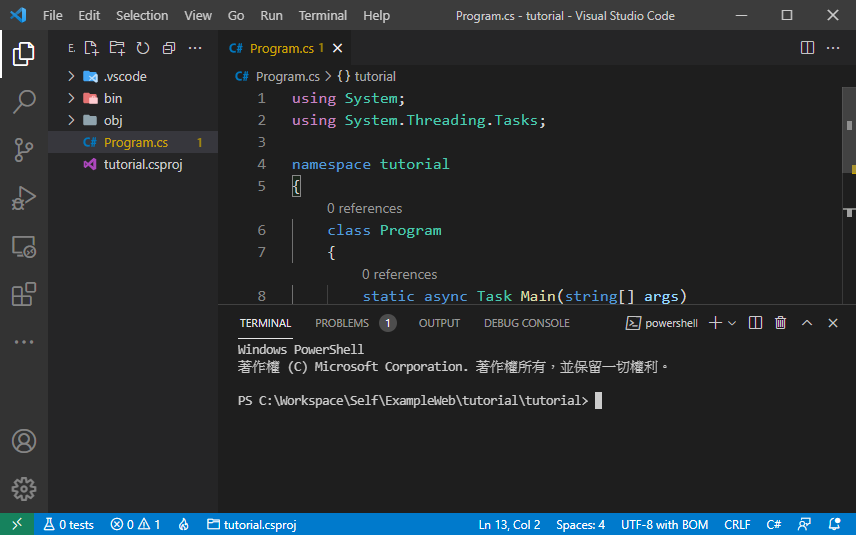
首先先看下面vscode的畫面總覽,在畫面最左邊是快捷列,最上方是命令列,中間是預覽或是編輯畫面,最下方是終端機與訊息輸出的畫面,首先先針對快捷列來說明。
快捷列
快捷列會因為使用者安裝的插件而有所不同,不過基本的有下列內容。
檔案總管
檔案總管的圖示如下
檔案總管的功能是可以在這邊新增、刪除或選擇檔案,若是安裝插件還可以擴充功能,例如新增特殊類型的檔案,或是修改檔案的圖示等等的。
擴充插件
擴充插件的圖示如下
擴充插件的功能就是可以搜尋插件、安裝插件或者點擊插件可以看看作者的說明或是安裝該插件之類的功能,所以可以在這畫面搜尋.NET Core Extension Pack並安裝。
vscode terminal
「前輩我裝好了,請問我可以開發了嗎?」
小光等插件裝好後又迫不及急待的問大頭開發的事,不過大頭只是對他翻了個白眼並且搖搖頭嘆息的對他說道。
「好啊,你開發看看啊」
頓時之間空氣冰凍到了極點,而小光的臉整個尷尬到不行,這時大頭卻笑了出來並且對小光這樣說。
「哈哈哈,開完笑的啦,先等一下,還有個東西要介紹,介紹完再告訴你如何開專案,所以請耐心等候。」
終端機畫面介紹
剛剛有介紹最下方是終端機畫面,簡單來說可以想做吧一個cmd嵌在vscode,由於dotnetcore有很多需要使用cli來操作的,所以終端機相較之下就重要許多。
產生新專案
在介紹完終端機畫面後接下來就是告訴大家要如何的開始開發,所以首先先產生一個專案,產生的方式是在終端機下先產生一個資料夾,並且進到該資料夾後輸入下列指令。
dotnet new console如此可以產生一個命令列的專案,如果再執行以下指令就可以看到執行結果。
dotnet run相信大家可以在終端機看到以下結果。
後記
終於可以開發了,小光心裡很興奮,不過對於vscode還有許多不熟悉的地方,而且cli是完全陌生的東西,不過前輩跟他說明天會站在針對cli做更進一步的說明,想到這邊小光恨不得明天馬上到來。